Spis treści
- Czym jest web design?
- Projektowanie stron internetowych - trendy na 2020 rok
- Tworzenie stron www nastawione na użytkownika
Czym jest web design?
Web design jest niezbędny do zainteresowania użytkownika stroną i sprawienia, aby pozostał na niej dłużej. Obecnie serwisy www tworzy się inaczej niż jeszcze kilka czy kilkanaście lat temu. Nie jest to już tylko prosta konstrukcja, ale intuicyjny interfejs, który przyciąga i zaprasza do interakcji. Projektowanie strony www mocno nastawione jest na potencjalnego użytkownika, jego preferencje i potrzeby wizualne. Z tego powodu tworzenie stron internetowych jest poniekąd trudniejsze niż kiedyś, bo wymaga przemyślanej strategii związanej z układem strony, typografią, kolorem i ogólną kompozycją, która będzie dostosowana do profilu działalności strony www oraz grupy docelowej.
Ogromne znaczenie ma tutaj pojęcie User Experience. UX jest to ogół wrażeń, jakie użytkownik doświadcza podczas korzystania ze strony www czy aplikacji mobilnej. Celem UX jest stworzenie strony zorientowanej na użytkownika/klienta, która będzie uwzględniała założenia biznesu.
Trendy w tworzeniu stron internetowych zmieniają się tak samo, jak moda. Wraz z rozwojem technologii i mocy internetu wzrastają także oczekiwania użytkownika, który chce otrzymać prosty dostęp do wiedzy lub w sposób intuicyjny przejść przez proces zakupowy w sklepie internetowym. Web design to całokształt pracy nad tworzeniem strony internetowej, która zachęca użytkownika do korzystania z serwisu i będzie zgodna z obowiązująca cyfrową modą.
Projektowanie stron internetowych - trendy na 2020 rok
Jak dostosować stronę do potrzeb i oczekiwań użytkownika? Tworzenie stron internetowych powinno być nastawione na odbiorcę, który łaknie prostoty, intuicyjnej nawigacji i przyjemnego designu. Dowiedz się, jakie trendy w web designie królują w roku 2020 i jaka kreacja zachęci potencjalnego odbiorcę do dokonania konwersji. Niektóre obecne są od kilku lat i w tym roku zyskują tylko na sile.
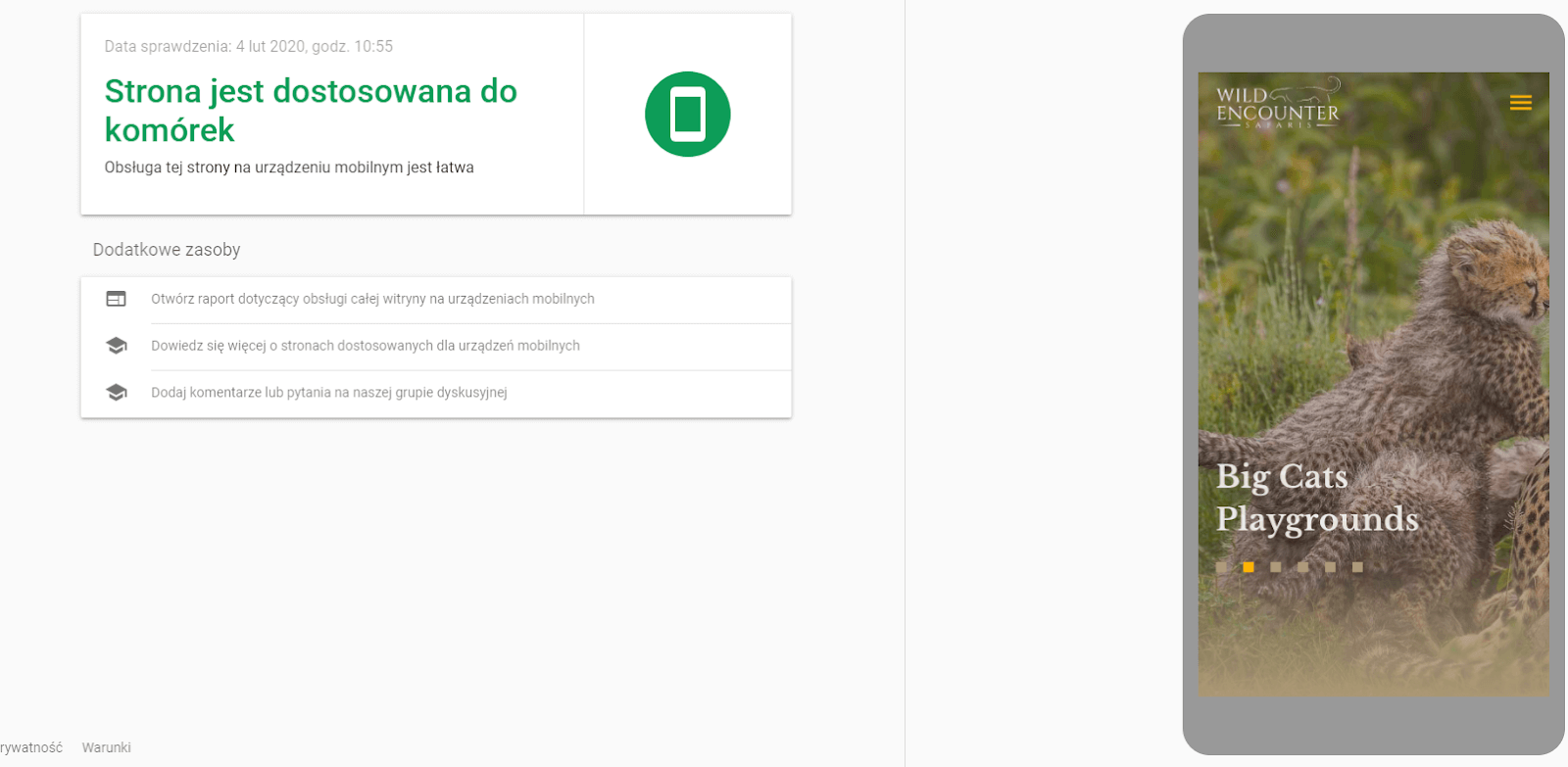
Wersja mobilna strony/responsywność
Urządzenia mobilne są zdecydowanie chętniej i częściej używane od komputerów oraz laptopów. To za ich pośrednictwem przeglądamy strony, kupujemy, korzystamy z mediów społecznościowych czy używamy wyszukiwania głosowego. Dlatego w roku 2020 przy tworzeniu strony www trzeba zwrócić szczególną uwagę na dostosowanie do wersji mobilnej. Trzeba projektować ją z założeniem, że dla wielu użytkowników wygląd ten będzie tym głównym.
Responsywność strony www, czyli dopasowanie ekranu do różnego typu urządzeń, sprawia, że użytkownik nie musi przybliżać zawartości strony, ale to ona dostosowuje się do ekranu.
Wersja RWD i szybkość ładowania strony to czynniki, które mogą zminimalizować współczynnik odrzuceń i pozytywnie wpłynąć na pozycjonowanie strony.

Brak paginacji/scrollowanie
W tworzeniu stron internetowych bierze się pod uwagę przyzwyczajenia użytkownika znane zwłaszcza z mediów społecznościowych, a więc scrollowanie strony, a nie jej przeklikiwanie pomiędzy podstronami. Funkcja ta polega na ładowaniu kolejnych treści, gdy użytkownik dotrze do końca ekranu. Dzięki temu witryna nie ładuje się całościowo, co znacznie skraca jej czas reakcji.
Paginacja stron www pomału odchodzi do lamusa, gdyż użytkownicy chcą w łatwy i szybki sposób dotrzeć do interesujących treści. Thumb-friendly to jeden z najmocniejszych trendów w tworzeniu stron www (nie tylko na wersje mobilne), który umożliwia szybkie i intuicyjne przemieszczanie się po witrynie.
Cechy strony www w trendzie thumb-friendly:
- Jednostronicowy układ;
- Brak paginacji;
- Prosty interfejs;
- Intuicyjne menu;
- Minimalizm;
- Brak slajderów;
- Przejrzysta nawigacja.

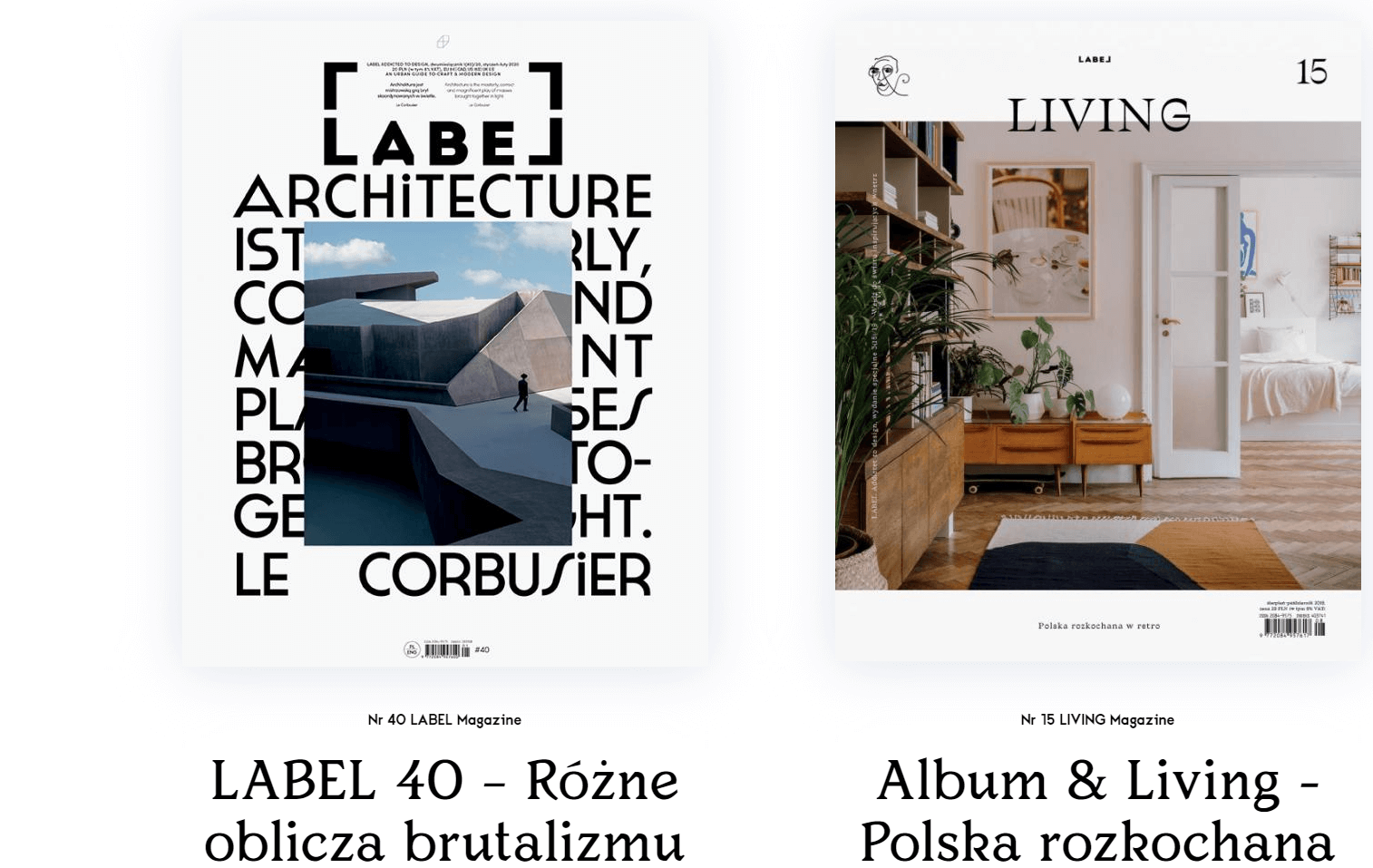
Minimalizm i brutalizm
Sama estetyka strony oraz jej wygląd wizualny został zdominowany przez minimalizm i surowość.
Brutalizm - jako nurt architektoniczny - miał na celu pokazać, że najważniejsza jest sama konstrukcja, a nie otoczka i upiększające efekty. W myśl tego stylu budowane są także strony internetowe w roku 2020, które pozbawione są mnogości estetycznych ozdobników. To trend, który coraz częściej przejmują sklepy internetowe. Skupia on uwagę użytkownika na najważniejszych aspektach strony, czyli na produkcie lub usłudze. Witryna zbudowana według tego minimalistycznego trendu zyskuje na przejrzystości, ale też na szybkości ładowania (pozbawiona jest dodatkowych grafik i elementów, które ten proces spowalniały).
Taki trend zyskuje popularność u marek, które cechują się luksusem i elegancją, dzięki czemu uwaga klienta jest skupiona w całości na produkcie oraz prostych komunikatach.
Minimalistyczne strony internetowe charakteryzują się:
- Wyraźnymi kontrastami;
- Przejrzystym i intuicyjnym interfejsem;
- Monochromatycznością;
- Nowoczesnym designem wykorzystywanym przez marki premium;
- Prostym fontem;
- Łatwiejszym dopasowaniem do urządzeń mobilnych.
Ruchome grafiki, wideo i motion design
Trend wideo jest coraz bardziej widoczny w internecie. Kilkusekundowe lub minutowe filmy są ważnym elementem contentu. Popularność takiego sposobu komunikacji pokazują między innymi serwisy YouTube, TikTok czy Instagram.
Krótkie filmy wideo, ruchome grafiki i ogólny movement na stronie - to elementy, które zwiększają interakcję z użytkownikiem, zaciekawiają i w skondensowany sposób przekazują wiedzę. Ponadto są interesującymi usprawnieniami funkcjonalności strony, np. prezentacji produktu.
- Animowane logo/zdjęcia/wideo w tle - ruchome elementy graficzne przykuwają uwagę użytkownika i od razu zapraszają do interakcji. Zdjęcia często nie są w stanie w pełni oddać rzeczywistego obrazu. Dlatego bardzo ważnym trendem w tworzeniu stron www jest motion design, czyli wszelkie ruchome zdjęcia, gify oraz krótkie filmy, z którymi użytkownik się konfrontuje. Tego typu element graficzny na stronie w ciągu kilku sekund przekazuje najważniejsze informacje, urozmaica wygląd serwisu, zachęca do pozostania i zaprasza do interakcji. Krótkie filmy czy ruchome animacje na stronie sprawiają, że jest ona przyjemniejsza w odbiorze, dostępniejsza i “żywsza”. Te elementy bardzo dobrze wpływają na UX.
- Wideo - w dobie Insta Stories i TikTok’a wzrosło zainteresowanie krótkimi filmami, które są ważnym elementem contentu na stronie www. Użytkownicy coraz chętniej oglądają, niż czytają, więc warto wzbogacić witrynę o krótkie relacje wideo, które w szybki sposób przekażą wiedzę czy poinformują o specyfikacji usługi lub produktu. Nie oznacza to jednak rezygnacji z merytorycznych treści, które są ważnym czynnikiem pozycjonowania strony.
- Mikrointerakcja - to detale, które wpływają na pozytywny odbiór użytkowania strony. Mikrointerakcją nazywamy czynności na stronie, które są swego rodzaju komunikacją użytkownika ze stroną www i czynią ją bardziej przystępną oraz przyjemniejszą. Mikrointerakcją jest między innymi przycisk “like” na portalu społecznościowym Facebook, który po kliknięciu zmienia kolor i animuje się. Takie udogodnienia warto wprowadzić na swojej stronie, np. przy procesie zamówienia czy wypełnianiu formularzy. Taka interakcja wprowadza świeżość do funkcjonalności strony.
- Wirtualna prezentacja produktu - zdjęcia w pełni nie oddają wyglądu produktu - zwłaszcza gdy nie są to zdjęcia panoramiczne, które można obracać o 360°. Wideoprezentacja produktu lub prezentacja wirtualna pozwoli klientowi dokładniej zapoznać się z danym przedmiotem przed jego zakupem. Takie przedstawienie produktu oddaje jego rzeczywisty charakter i znacznie zwiększa szansę na sprzedaż.
- Graficzny storytelling - dobrze na stronach sprawdzają się także graficzne opowieści, za których pośrednictwem można np. przedstawić proces zakupowy czy produkcyjny. Takie infografiki są ważnym elementem contentu na stronie www, bo przez obraz przekazują np. instrukcję lub sposób działania.
- Odręczne pismo i ilustracje - te designerskie elementy także zyskują na popularności, tworząc swego rodzaju kreatywny kolaż. Na tego typu sposób przedstawienia interfejsu pozwalają sobie przede wszystkim strony lifestylowe, którym połączenie odręcznego rysunku z ilustracją dodaje świeżości i młodzieńczego wigoru.

Motion design to jeden z najbardziej wyrazistych trendów na 2020 w tworzeniu stron internetowych, który wpływa na interakcję z użytkownikiem, poprawia współczynnik konwersji i przyczynia się do polepszenia procesu zakupowego.
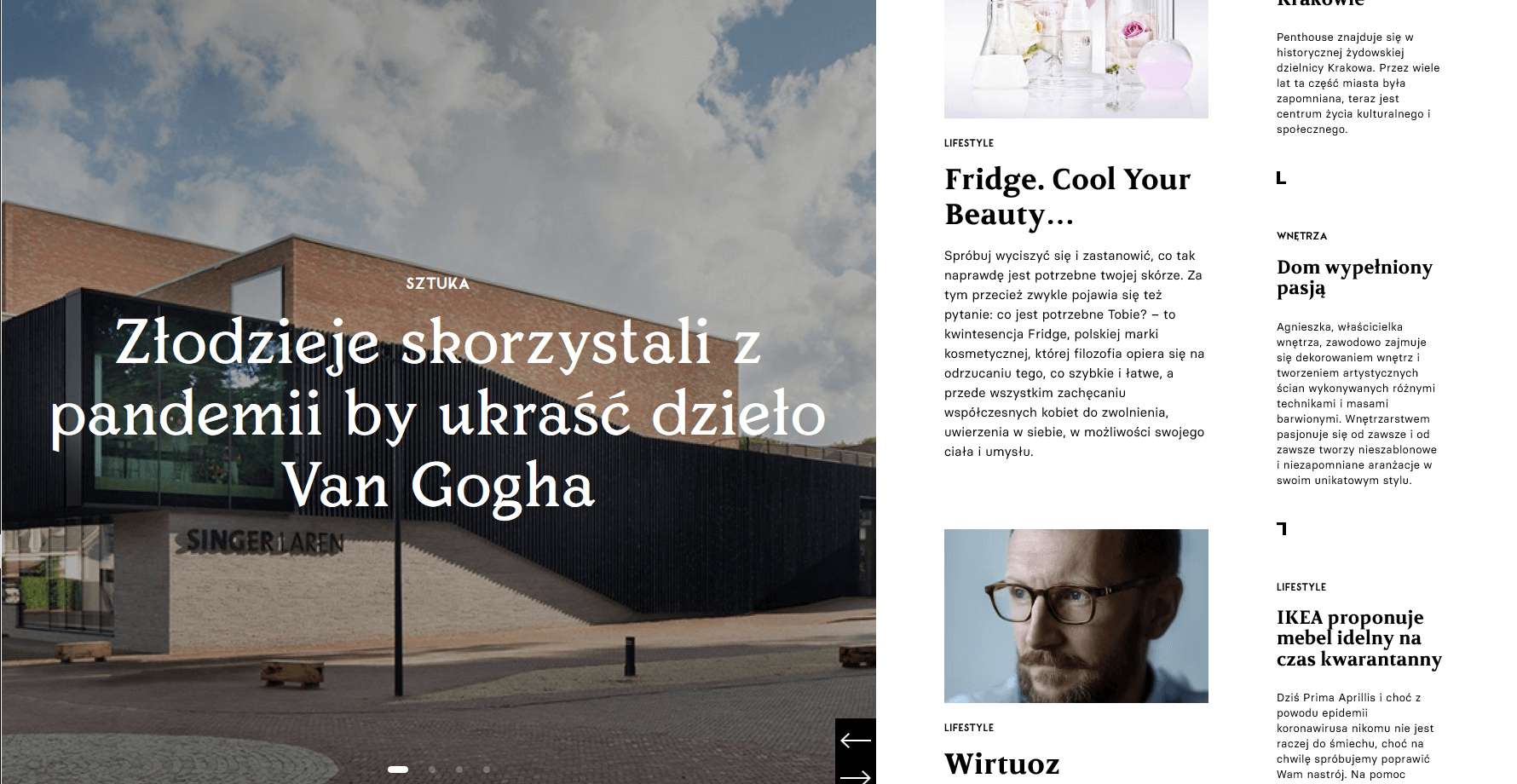
Typograficzny układ strony www
Typografia odgrywa ważną rolę w trendach web designu. Niestandardowe i wyraźne kroje liter, stylizowanie ich i animowanie to cechy, które podkreślają wartość przekazu. Potęguje się trend, w którym głównym layoutem jest napis. To wokół niego buduje się resztę kompozycji strony www. Fonty na stronie często są w rozmiarze maxi i to przede wszystkim one zajmują znaczną część strony.

Tworzenie stron www nastawione na użytkownika
Coraz więcej osób korzysta z internetu na urządzeniach mobilnych, a ten sposób użytkowania będzie tylko wzrastał. Smartfon w dużej mierze zastępuje komputer, dlatego przy tworzeniu stron www w 2020 roku trzeba zwrócić uwagę na dostosowanie ich do urządzeń mobilnych, gdyż dla coraz większej liczby użytkowników taki wygląd strony głównej będzie tym właściwym. Dlatego też obecnie stworzone strony powinny być przejrzyste, intuicyjne, szybkie i proste w obsłudze. Jeśli nie wiesz, jak samodzielnie stworzyć stronę www zgodną ze współczesnymi trendam, to zapraszamy do kontaktu.