Spis treści
- 1. Pokazuj status systemu
- 2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
- 3. Daj użytkownikowi pełną kontrolę
- 4. Trzymaj się ogólnie przyjętych standardów i zachowaj spójność
- 5. Zapobiegaj błędom
- 6. Pokazuj, zamiast zmuszać do pamiętania
- 7. Zapewnij elastyczność i efektywność
- 8. Dbaj o estetykę i umiar
- 9. Zapewnij skuteczną obsługę błędów
- 10. Zadbaj o pomoc i dokumentację
Dlaczego UX jest ważny?
UX, czyli user experience, opowiada o doświadczeniu użytkownika podczas korzystania z danej usługi bądź produktu. Jest to dziedzina, która w ostatnich latach stała się bardzo popularna ze względu na coraz większą świadomość wagi poprawnego zrozumienia zachowań użytkownika. UX ma na celu poznanie intencji, z jaką dana osoba rozpoczęła proces oraz dążenie do jego udoskonalenia tak, aby użytkownik mógł osiągnąć cel w jak najbardziej przyjazny dla niego sposób.
Jak odnosi się to do budowy i pozycjonowania stron internetowych? UX jest silnie powiązany z tymi dziedzinami. Nie zaprojektujemy sprawnie funkcjonującej strony intrenetowej, nie znając punktu widzenia użytkownika i jego zachowań.
Jeszcze przed rozpoczęciem projektu strony powinniśmy ustalić nasz cel i to, co chcemy dzięki niej przekazać.
UX wykorzystuje wiele narzędzi i modeli w celu analizy zachowań użytkowników. Opisuje przyczyny i skutki podejmowanych przez nich działań i sposoby, które mają usprawnić procesy zachodzące na stronach internetowych. UX odpowiada przede wszystkim za sposób funkcjonowania systemu.
Czy warto dostosowywać stronę do zasad UX?
- Jeśli stworzymy stronę, która ma mówić językiem użytkownika, czyli jej układ będzie przemyślany, treści czytelne, a najważniejsze działania podejmowane będą w intuicyjny sposób, mamy większe szanse, że użytkownik się z nią „zaprzyjaźni”.
- Google śledzi ruch użytkowników i ceni strony, które potrafią zatrzymać ich na dłużej, wchodząc z nimi w interakcję. Takie strony internetowe mogą znaleźć się wyżej w wynikach wyszukiwania.
- Optymalizacja konwersji to coś, do czego powinien dążyć każdy, kto prowadzi swój biznes w internecie.
Należy zadbać o to, aby doświadczenia użytkownika, który porusza się w obrębie strony głównej lub na pozostałych podstronach, były dokładnie zaprojektowane. Na początku pojęcie to może wydawać się bardzo enigmatyczne, natomiast zbadanie naszej strony pod kątem użyteczności może przynieść nam duże korzyści. Z tego artykułu dowiesz się, czym jest analiza heurystyczna i jak przeprowadzić ją na swojej stronie internetowej.
Jak stworzyć stronę internetową przyjazną użytkownikowi?
Istnieje wiele modeli i technik ułatwiających pracę nad użytecznością strony internetowej. 10 heurystyk Jakoba Nielsena to zasady, którymi powinien kierować się każdy web designer. Ze względu na swoją wagę i na to, jak celnie opisują problemy, z jakimi mogą spotkać się użytkownicy podczas korzystania z witryny, nazywane są również 10 przykazaniami UX. Jest to zbiór najważniejszych zasad projektowania, którymi powinniśmy kierować się podczas tworzenia stron www, ale doskonale sprawdzą się również podczas testowania użyteczności serwisów, które od dłuższego czasu istnieją w internecie.
1. Pokazuj status systemu
Nikt nie lubi czuć się zagubiony. Staraj się na każdym etapie informować użytkownika, w jakim miejscu znajduje się w danym momencie.
Najczęściej spotykanymi rozwiązaniami informującymi użytkowników o statusie systemu są:
- podświetlenia sekcji w menu,
- nawigacja typu breadcrumbs, które ułatwiają poruszanie się serwisie.
Status systemu powinien być również pokazany użytkownikom podczas procesu zakupowego. Jest to moment, w którym użytkownicy na każdym etapie powinni być pewni działań, jakie podejmują. Dlatego system powinien być przejrzysty i spójny, umożliwiając użytkownikowi weryfikację wprowadzonych danych i informując go o tym, co wydarzy się w następnym kroku. Dzięki temu zapewnisz użytkownikom poczucie bezpieczeństwa podczas dokonywania zakupów.
Na naszej stronie główne menu podświetla podstronę, na jakiej znajduje się użytkownik. Jest to dobre rozwiązanie dla wskazania głównych podstron, których celem jest z reguły przekazanie użytkownikom konkretnych informacji o firmie i jej ofercie.

Natomiast nawigacja typu breadcrumbs świetnie sprawdza się w sytuacjach, gdy użytkownik musiał podjąć więcej kroków w celu dotarcia do danej strony. Przedstawiona jest użytkowniko jako ścieżka, którą musieli przebyć, aby znaleźć się w konkretnym miejscu. Taką nawigację możemy często spotkać na blogach lub w sklepach internetowych.
2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
Ta heurystyka Nielsena zwraca uwagę na zachowanie czytelności strony i treści, które się na niej znajdują. Swoją witrynę tworzysz z myślą o dotarciu do jak największej liczby odbiorców, z tego względu to, co się na niej znajduje, powinno być przejrzyste i zrozumiałe
Unikaj technicznego i trudnego języka, który jest zrozumiały tylko dla specjalistów w danej branży.
Ta sama zasada dotyczy elementów wizualnych, które umieszczasz na stronie. Grafiki, ikony czy wykresy stanowią ważną część przekazu. Zadbaj więc o to, aby były powiązane z tym, co aktualnie znajduje się na stronie, a ich komunikat był zrozumiały dla użytkownika.
Zachowanie zgodności pomiędzy systemem a rzeczywistością jest ważne zwłaszcza podczas tworzenia treści branżowych i technicznych. Muszą one być zgodne z systemem, czyli przedstawiać prawdziwe informacje, ale jednocześnie powinny mieć odzwierciedlenie w świecie rzeczywistym, czyli być dostosowane do odbiorcy.
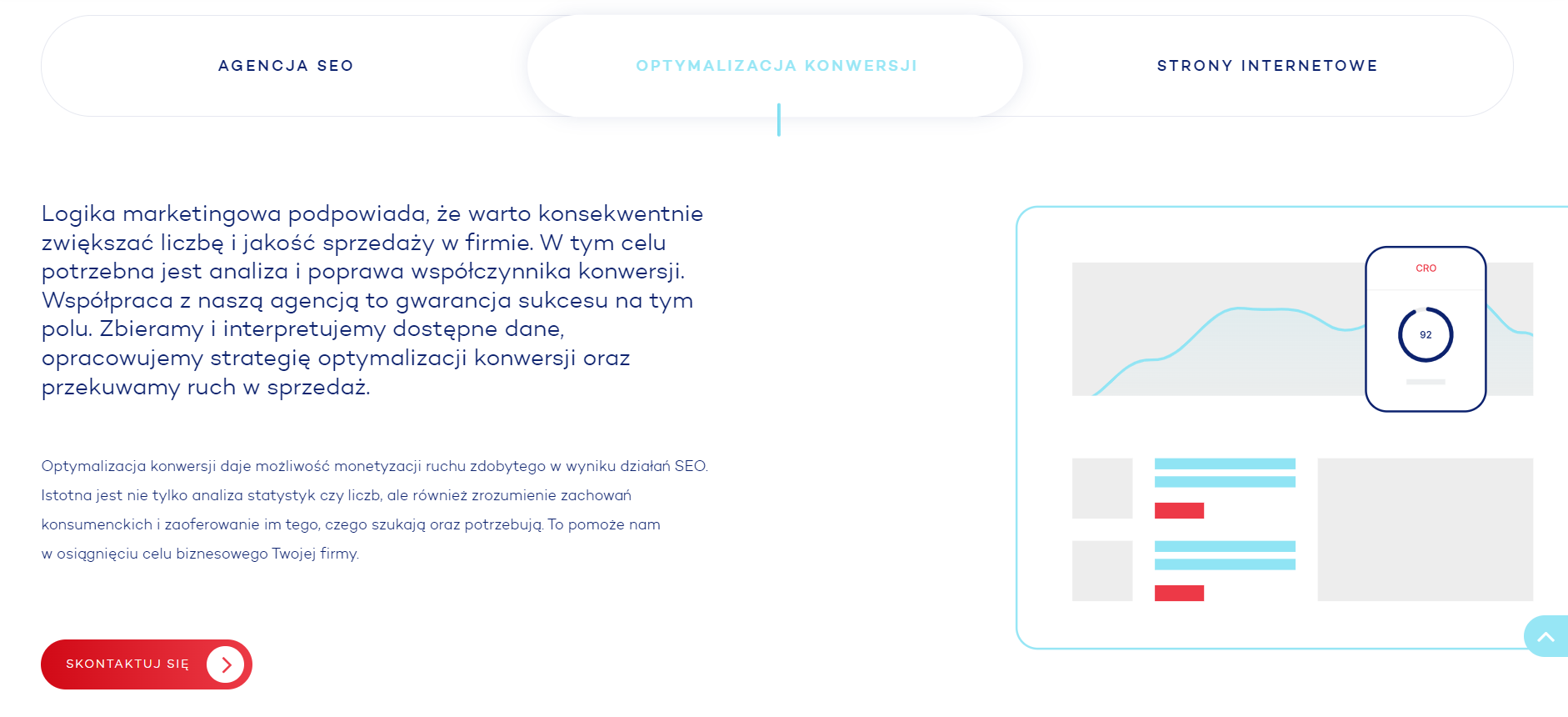
Na stronie naszej agencji SEO przekazujemy informacje w zrozumiały sposób, tak aby nawet osoby, które na co dzień nie są związane z branżą - zrozumiały, czym się zajmujemy. Hasła, które mogą być trudne, tłumaczone są przy użyciu słów zrozumiałych przez większość użytkowników.

3. Daj użytkownikowi pełną kontrolę
Zapewnienie poczucia kontroli jest bardzo ważne podczas budowania strony przyjaznej dla użytkownika. Możemy uzyskać to na wiele sposobów, między innymi poprzez możliwość cofnięcia formularza w trakcie wypełniania lub weryfikację adresu wysyłki podczas robienia zakupów internetowych. Zapewnienie poczucia kontroli może być trudnym zadaniem, ponieważ wymaga bardzo dobrego zrozumienia punktu widzenia użytkowników i ich potrzeb.
Podczas wypełniania naszego briefu potencjalni klienci na każdym etapie mają możliwość jego cofnięcia w celu ewentualnej weryfikacji danych, przejścia do następnego kroku lub jego zamknięcia.

4. Trzymaj się ogólnie przyjętych standardów i zachowaj spójność
Kolejna z heurystyk Nielsena zawraca dużą uwagę na przyzwyczajenia i nawyki, jakie posiadają użytkownicy. Jeśli chodzi o tworzenie stron internetowych, istnieją pewne standardy i schematy, które warto zastosować, aby nasza witryna internetowa była bardziej przyjazna dla użytkowników.
Myśląc o projekcie strony - niezależnie od celu, w jakim powstaje - zapewne pierwsze, co przychodzi nam na myśl, to:
- belka z menu umieszczona na samej górze witryny,
- pod nią baner zachęcający do dalszego eksplorowania strony,
- główna treść,
- stopka, w której znajdziemy odnośniki do pozostałych podstron.
Domyślamy się, że po kliknięciu ikony lupy pojawi nam się okno wyszukiwania, a w wersji mobilnej równoległe paski w górnym rogu ekranu odpowiadają za rozwinięcie menu. W kontekście UX jest to bardzo ważne, aby trzymać się standardów, a pewne elementy umieszczać w schematyczny sposób - co powoduje, że użytkownicy będą poruszać się w bardzo intuicyjny sposób i nie będą błądzić w poszukiwaniu danej opcji.


5. Zapobiegaj błędom
Twoja strona powinna być przemyślana pod każdym względem. Logiczny interfejs to taki, który przewiduje zachowania użytkowników i zawsze dostarcza im potrzebnych informacji, o czym mówi kolejna z 10 heurystyk Nielsena. Użytkownik powinien czuć się pewnie i bezpiecznie nawet w sytuacjach, które mogą być dla niego nowe. Powinieneś budować swoją stronę z myślą o tym, co może czuć użytkownik, który nigdy nie korzystał z podobnych rozwiązań, pomijając na moment zaawansowanych użytkowników.
Takie myślenie pomoże Ci w zrozumieniu i dojściu do sytuacji, które mogą sprawiać użytkownikom trudności. Najczęściej są to sytuacje, w których użytkownik musi podać jakieś dane na stronie np. wypełniając formularz kontaktowy czy podając parametry produktu podczas składania zamówienia. Istnieją różne sposoby na skuteczne zapobieganie błędom. Zazwyczaj jednak sprowadza się to do zachowania spójności i przejrzystości rozwiązań. Zapobiegaj błędom poprzez uwagę użytkownika skupioną na elementach, które są najważniejsze w danym momencie.
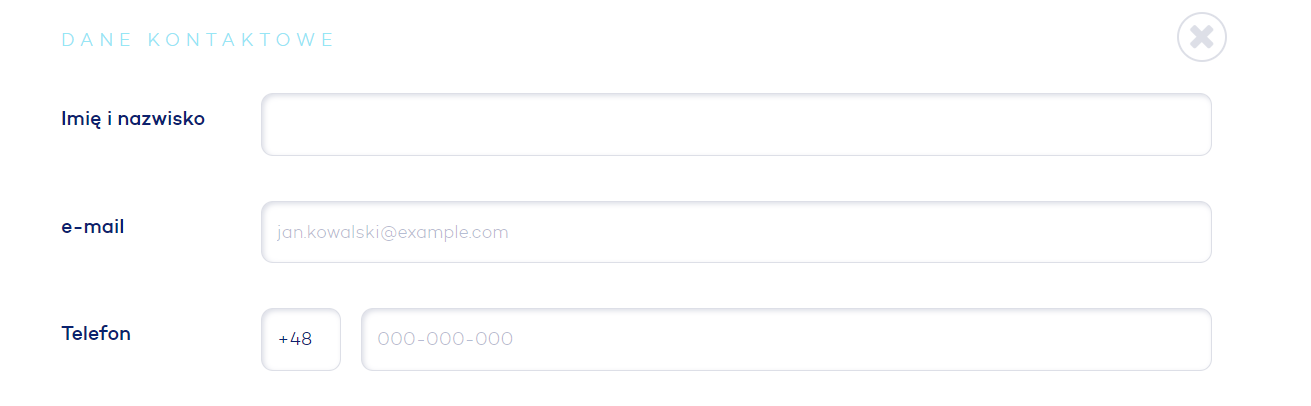
Przykładem ponownie jest nasza strona internetowa. Podczas wypełniania briefu użytkownik powinien podać nam swoje dane kontaktowe. Aby były poprawne, zastosowane zostały podpowiedzi informujące o tym, w jaki sposób powinny być zapisane. Pomaga to użytkownikowi poprawnie wypełnić formularz, a nam - szybciej się z nim skontaktować.

6. Pokazuj, zamiast zmuszać do pamiętania
Analizując zachowania użytkowników, powinniśmy dążyć do usprawniania procesów, które mogą sprawiać im trudności. Nie oczekujmy od nich zapamiętywania informacji. System powinien być przygotowany tak, aby przedstawione treści dały użytkownikowi to, czego potrzebuje w danym momencie.
Sytuacją, podczas której wręcz oczywiste jest wykorzystanie tej heurystyki Nielsena, jest składanie zamówienia w sklepie internetowym. Procesy zakupowe wymagają podania wielu danych. W momencie składania zamówienia możemy w przejrzysty sposób przedstawić użytkownikowi podsumowanie zamówienia.
Warto zadbać o to, aby przed podjęciem ostatecznej decyzji użytkownik mógł ponownie zweryfikować wprowadzone dane i zatwierdzić ich poprawność.
Chcąc się z nami skontaktować poprzez formularz, zamiast zmuszać do zapamiętania, jakie pola zostały już wypełnione, ich etykiety zostały umieszczone na zewnątrz pól - nie w środku. Dzięki takiemu rozwiązaniu treść wypełnionych pól nie zasłania informacji o tym, co powinny zawierać. Nawet jeśli na jakimś etapie użytkownik przerwie wypełnianie formularza, po powrocie szybko będzie mógł zweryfikować wprowadzone dane i powrócić do wykonywanej czynności.

7. Zapewnij elastyczność i efektywność
Projektowanie doświadczeń użytkownika to dążenie do usprawniania procesów, w których bierze udział. Dotyczy to działań, które mają zostać przez niego wykonane, ale również sposobu przedstawienia treści na stronie. Na blogu istotną rolę odgrywać będzie formatowanie tekstu. Znacznie łatwiej czyta się artykuł, który jest podzielony na odpowiednio zatytułowane sekcje z wyróżnieniami najważniejszych fragmentów, niż duży blok tekstu.
To samo dotyczy przedstawienia produktów w sklepie internetowym. Użytkownik łatwiej znajdzie pożądany produkt, jeśli podzielimy asortyment na odpowiednie kategorie, a do wyszukiwania dołączymy filtry odpowiednie dla danej grupy produktów. Elastyczność i efektywność może być zapewniona na stronie na wiele sposobów, a ich poprawa nie zawsze jest łatwa i oczywista.
Podczas wypełniania briefu użytkownicy mogą mieć problem z jednoznacznym określeniem budżetu. W naszym briefie zapewniamy elastyczność poprzez danie wyboru określenia budżetu lub pominięcie tego kroku. W celu zwiększenia efektywności tego kroku, zamiast zwykłego pola tekstowego, zastosowane zostało pole określające przedział kwoty, którą potencjalni klienci mogą przeznaczyć na dane cele.

8. Dbaj o estetykę i umiar
Zachowanie umiaru jest ważne, zwłaszcza jeśli chcemy, aby nasza strona była czytelna. Projektując stronę internetową pamiętaj, że jednym z jej głównych zadań jest przekazanie informacji.
Zbyt duża ilość ozdobników czy animacji może odwrócić uwagę użytkownika od treści.
Jest to bardzo ważne, w kontekście budowania wizerunku marki w internecie. Jeśli chcemy być odebrani jako profesjonaliści, tak samo powinniśmy przedstawić treści o naszej firmie.
Tworzony produkt musi być przede wszystkim użyteczny i przydatny. Heurystyki Nielsena to zbiór zasad, które pomagają w procesie projektowania właśnie takich użytecznych serwisów internetowych. Gdy planujesz założenie przedsiębiorstwa, robisz to w konkretnym celu. Tak samo jest z założeniem strony internetowej. Może to być przedstawienie oferty, prowadzenie bloga, czy budowanie wizerunku marki. Intencji jest wiele, ale czymś, co je łączy, są użytkownicy. Chcąc dotrzeć do nich z naszą ofertą, powinniśmy przemyśleć sposób jej przedstawienia. Może być to trudne zadanie, jednak nie chcemy, aby na etapie zainteresowania użytkownik przerwał interakcję.
Zauważ, że pomimo działania w branży kreatywnej, nie znajdziesz na naszej stronie wielu wyskakujących i poruszających się elementów. Tylko miejsca, które mają zachęcić użytkownika do wykonania danej akcji są interaktywne. Zachowanie umiaru w wszelkiego rodzaju ozdobnikach pozwala skupić uwagę użytkownika na treściach znajdujących się na stronie.

9. Zapewnij skuteczną obsługę błędów
Heurystyki Nielsena zwracają dużą uwagę na prawidłowe funkcjonowanie systemu. Istotne jest, aby w przypadku wystąpienia błędu zapewnić jego poprawną obsługę. Użytkownik powinien być poinformowany, co ma robić w takich przypadkach. Komunikaty o błędach powinny być napisane prostym i zrozumiałym językiem oraz znajdować się w miejscu dla niego widocznym. Formułując komunikat o błędzie, pamiętaj również, że użytkownik chce go szybko rozwiązać, dlatego unikaj długich form i instrukcji, które wymagają wykonania szeregu akcji.
Miejscem, o które w szczególności warto zadbać w kontekście obsługi błędów, są formularze kontaktowe. Projektując je, powinieneś wiedzieć, jakiego typu dane są dla Ciebie niezbędne i w jakim formacie mają zostać do Ciebie przekazane.

10. Zadbaj o pomoc i dokumentację
Niektórzy użytkownicy chcą dotrzeć do dodatkowych informacji. Mogą to być wszelkiego typu regulaminy bądź polityka prywatności. Na naszej, jak i (zazwyczaj) na innych stronach linki do takich podstron są umieszczone w stopce. Czasami serwis bądź regulamin są tak rozbudowane, że projektanci decydują się na stworzenie nowej podstrony z najczęstszymi problemami zgłaszanymi przez użytkowników i odpowiedziami na zadawane pytania.

Szukasz agencji, która zajmuje się projektowaniem stron i tworzeniem sklepów internetowych zgodnie z heurystykami Nielsena, czyli sprawdzonymi zasadami wpływającymi na doświadczenie użytkownika? Znajdujesz się w odpowiednim miejscu! Zgłoś się do nas i poznaj szczegóły oferty.