- Chat Messenger — co to jest i do czego służy?
- Zalety Chat Messengera
- Wady Chat Messengera
- Instalacja Messengera na stronie krok po kroku
Chat Messenger — co to jest i do czego służy?
Większość z nas pewnie kojarzy „pływającą” ikonę messengera na wielu stronach internetowych — to właśnie czat Facebooka — Messenger, czyli szybki i darmowy komunikator, który można umieścić na naszej stronie www. Jedyny wymóg techniczny, jaki trzeba spełnić, to oczywiście posiadanie konta firmowego na Facebooku (fanpage).
Live chat na stronie internetowej jest alternatywą rozmowy przeprowadzanej w sklepie stacjonarnym. Niektórzy chętnie korzystają z pomocy sprzedawcy, inni z kolei, na słowa „w czym mogę pomóc?” wręcz się wycofują i opuszczają sklep. Jak jest w przypadku czatu na stronie internetowej?
Czy taka funkcja jest potrzebna? Jak wpływa na szybkość strony internetowej? Pomaga czy rozprasza użytkownika? Przedstawmy fakty: zarówno zalety, jak i wady Messenger Chatu.
Zalety Chat Messengera na stronie internetowej
- Szybkość i prostota w komunikacji z klientami
- Wzrost zaufania klientów względem naszej firmy
- Dostęp do historii rozmów, zachowanie kontaktu do klienta, możliwość kontynuacji rozmowy
- Możliwość dopasowania kolorystyki czatu do naszej strony
- Opcja ustawienia bota — automatyczne pytania i odpowiedzi
Wady Chat Messengera
- Ograniczenia w rozmowach — czatować mogą wyłącznie użytkownicy Messengera lub Facebooka (w tym zawiera się również konieczność zalogowania)
- Brak powiadomień o nowej wiadomości/odpowiedzi na zadane pytanie
- Często zakrywa ważne elementy na stronie internetowej
- Jest kolejnym wyskakującym oknem, które niesie za sobą ryzyko rozdrażnienia użytkownika lub wpłynięcia na jego negatywne doświadczenia
- Ryzyko spowolnienia ładowania strony internetowej
Okazuje się, że zalet jest równie tyle, co wad, dlatego decyzję o instalacji Messengera na stronie internetowej najlepiej skonsultować z Project Managerem, programistą lub agencją SEO, która zajmuje się optymalizacją witryny.
Instalacja Messengera na stronie krok po kroku
Instalację Chat Messengera przeprowadza się w dwóch głównych krokach:
- Wygenerowanie kodu (specjalny skrypt HTML) na naszym fanpage'u
- Umieszczenie kodu na naszej witrynie
Generowanie kodu i główne ustawienia Chat Messengera
W celu wygenerowania wspomnianego wyżej kodu należy zalogować się do firmowego konta na Facebooku i przejść do ustawień, które znajdują się po lewej stronie w menu. Następnie wybieramy „Wiadomości” i klikamy przycisk „Rozpocznij” przy nagłówku „Dodaj Messengera do swojej witryny”.

Zostaniemy przekierowani do strony, gdzie możemy skonfigurować naszą wtyczkę.

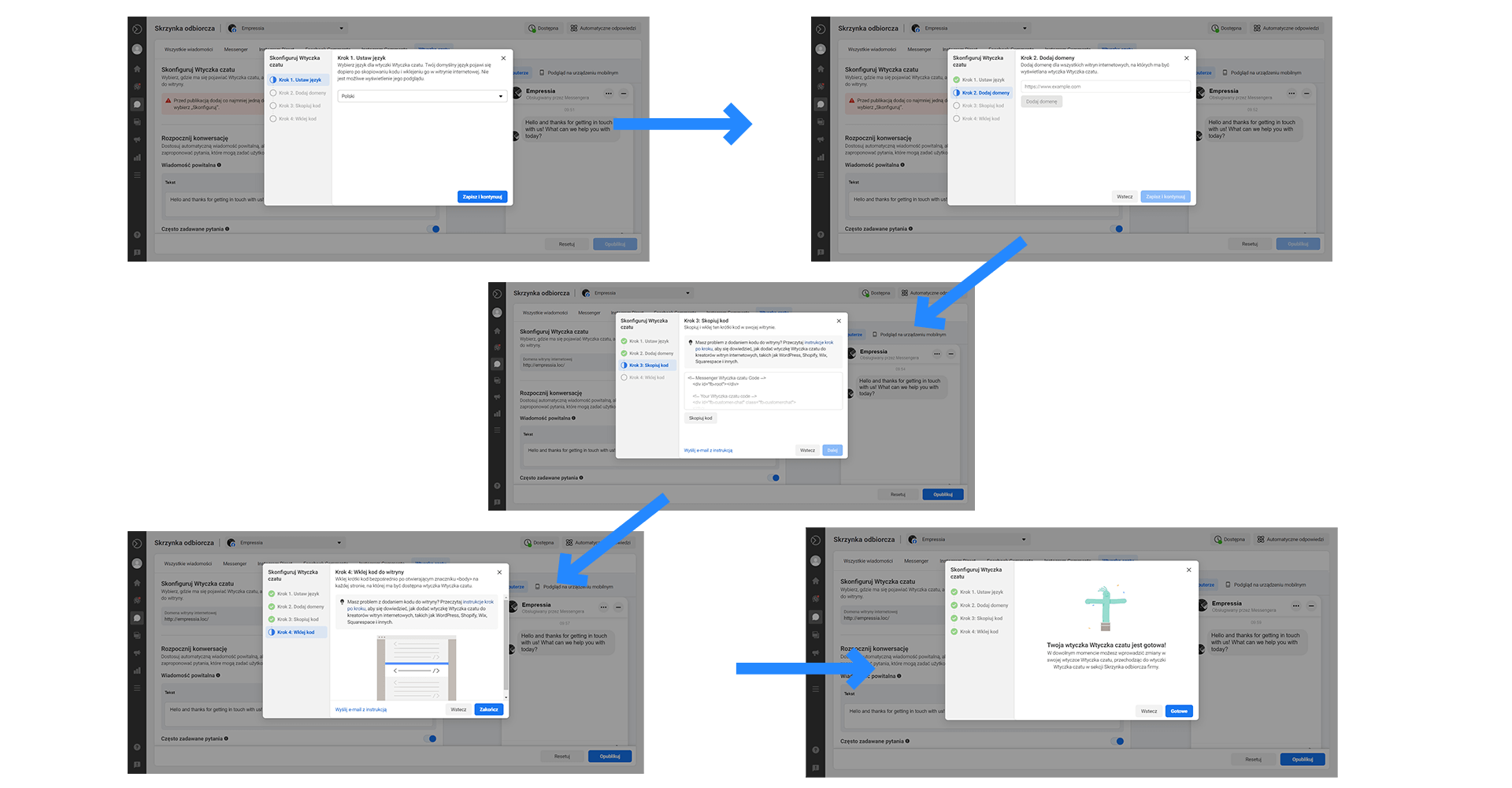
Konfiguracja wtyczki przebiega w 4 krokach:
- Wybór języka.
- Dodanie domeny, na której chcemy, żeby pojawił się Messenger, możemy dodać kilka domen np. domenę docelową, oraz domenę testową, w celu przetestowania messengera.
- Skopiowanie wygenerowanego kodu.
- Wklejenie kodu (Facebook udostępnia instrukcję dodawania kodu na różnych witrynach facebook.com/business, poniżej również przedstawiamy metody dodawania kodu).

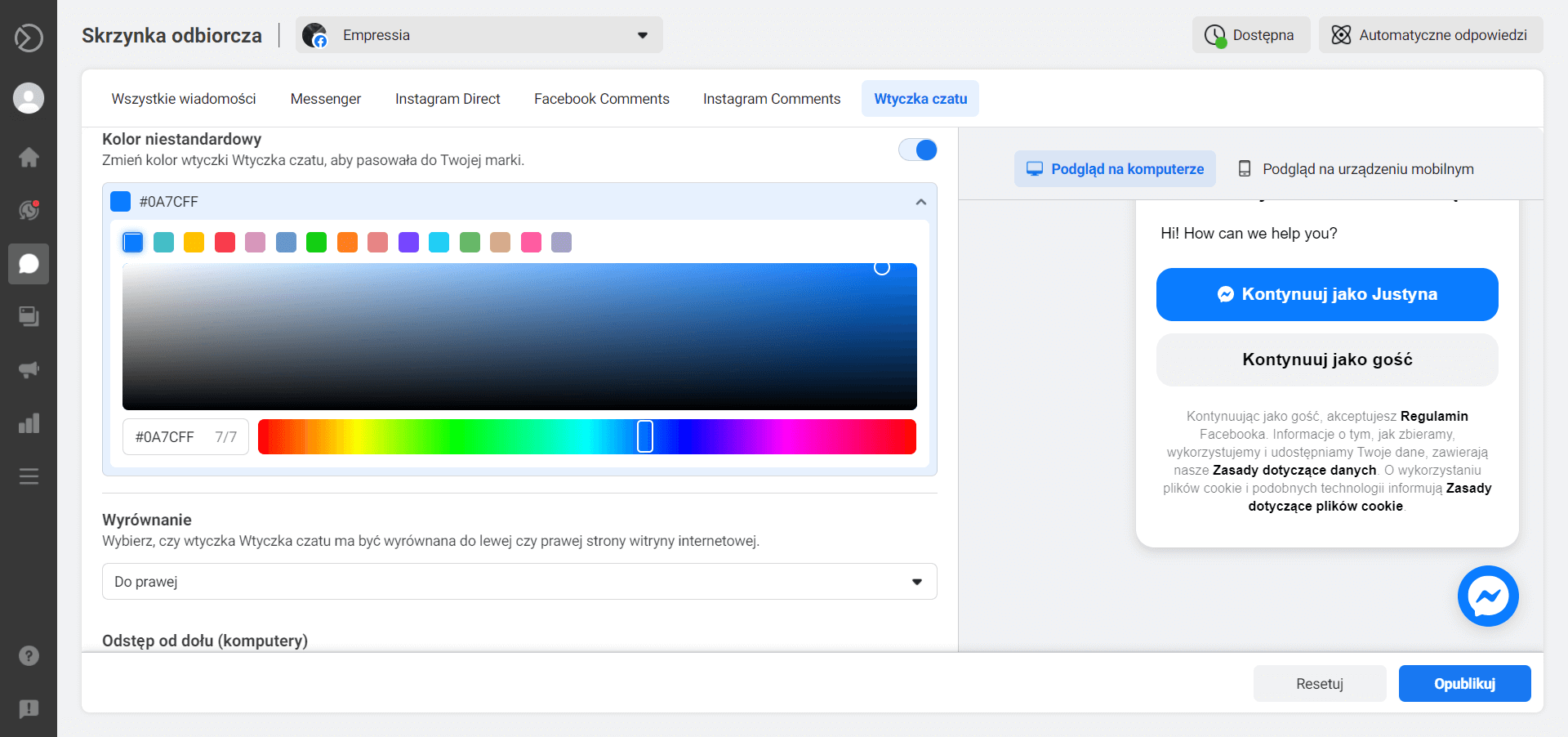
Po głównej konfiguracji naszej wtyczki możemy przejść jeszcze do ustawienia wiadomości powitalnej, dodać najczęściej zadawane pytania, które będą się wyświetlały w naszym czacie wraz z odpowiedziami oraz dostosować wygląd Messengera do naszej witryny (zmienić kolor, wyrównanie, odstęp od dołu strony itp.)


Na sam koniec należy opublikować nasze zmiany, aby pojawiły się one na naszej stronie www.
Umieszczenie wygenerowanego kodu na stronie
Ostatnim — najważniejszym i najbardziej oczekiwanym krokiem jest umieszczenie czatu na naszej stronie. Można to zrobić poprzez dodanie skopiowanego wcześniej kodu do naszej witryny. Istnieje wiele sposobów umożliwiających tę czynność, niektóre z nich są mniej skomplikowane, inne wymagają odpowiedniej wiedzy. Poniżej przedstawiamy dwa z nich.
- Umieszczenie kodu na statycznej stronie HTML - jeżeli Twoja strona nie została utworzona przy pomocy WordPressa lub innego CMS-a - skopiowany kod należy umieścić bezpośrednio w kodzie Twojej witryny tuż przed znacznikiem
</body>. Jeżeli nie masz wiedzy na ten temat, lepiej zostawić to programistom, którzy wdrożą kod na Twoją stronę w kilka minut, nie powodując katastrofy :). - Umieszczenie kodu messengera na witrynie opartej o WordPress - tym przypadku zadanie jest dużo prostsze i sprowadza się do zainstalowania wtyczki. WordPress proponuje wiele wtyczek płatnych oraz darmowych, za pomocą których możemy dodać kod Messengera na stronę, należy jednak dokładnie się z nimi zapoznać i wybrać wtyczkę, która jest bezpieczna dla naszej witryny.
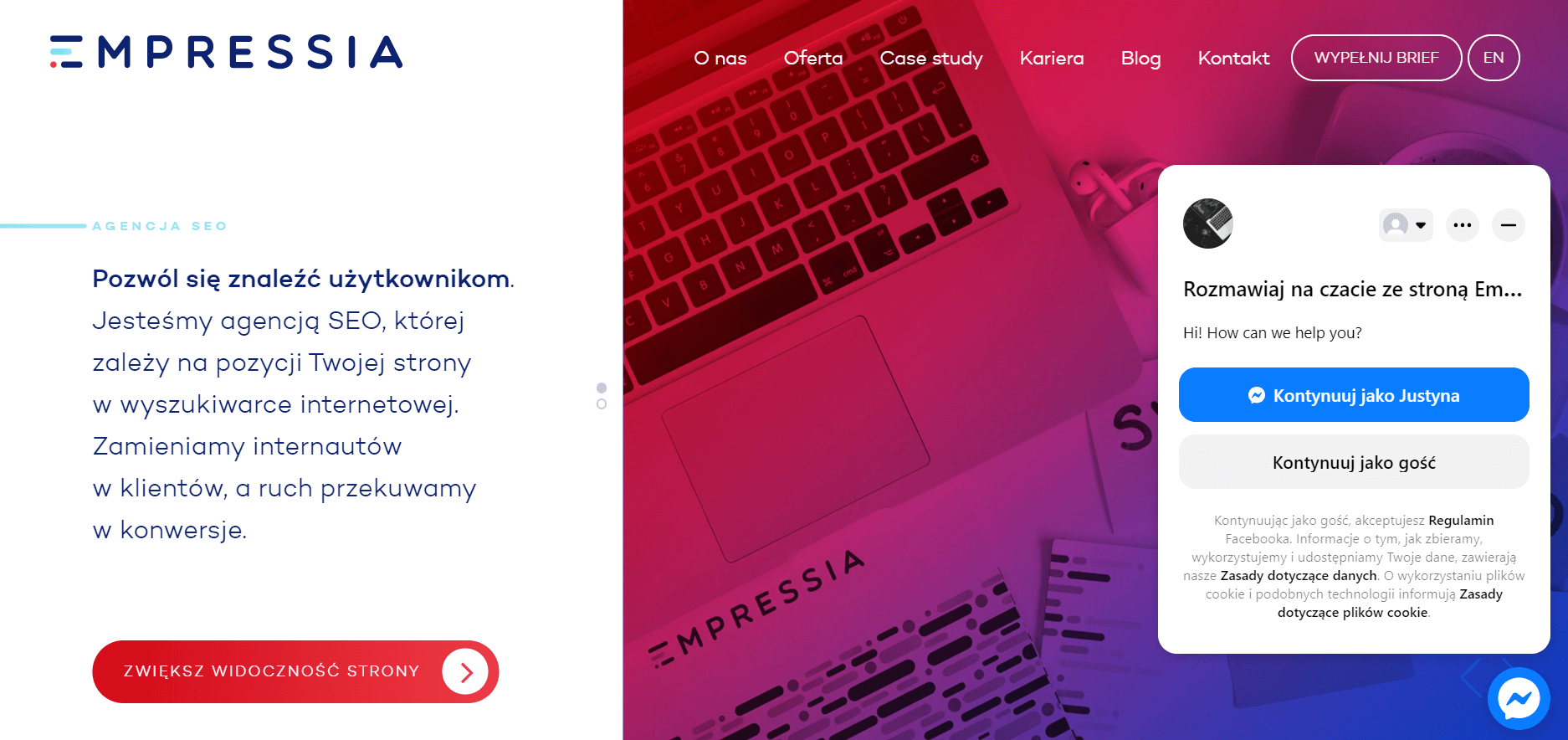
Nieważne, jaki sposób umieszczenia kodu wybierzemy, efekt jest taki sam: w praktyce na stronie w prawym dolnym rogu zostanie zamieszczona pływająca ikonka messengera.

W razie dodatkowych pytań i konsultacji, czy warto dodawać Chat Messengera na stronę internetową, czy nie — zapraszamy do kontaktu!