- Czym są wskaźniki Core Web Vitals?
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layouts Shift)
- Nowa zakładka w Google Search Console
- Jak ocenić stronę internetową pod kątem Core Web Vitals?
- Core Web Vitals - termin wprowadzenia przez Google
Czym są wskaźniki Core Web Vitals?
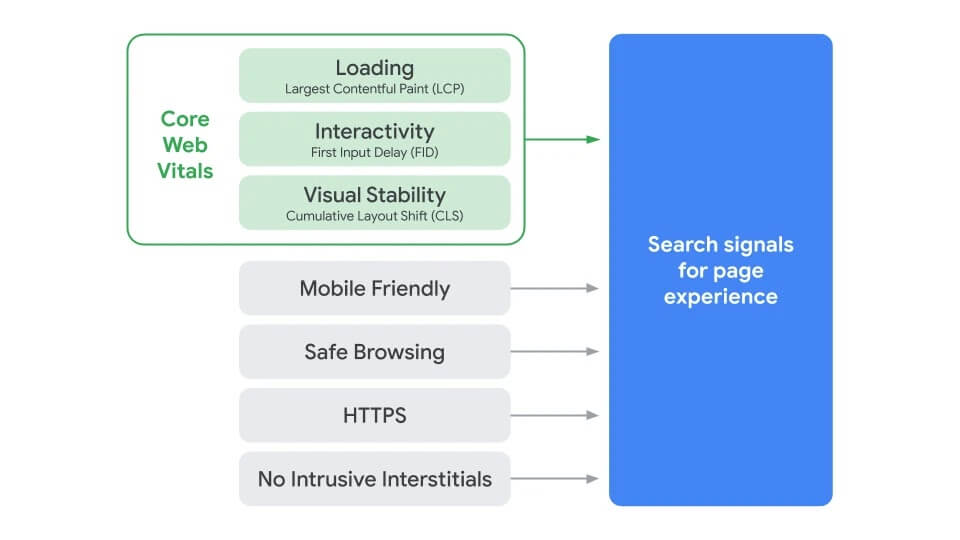
Core Web Vitals są czynnikami rankingowymi odnoszącymi się do dostosowania stron internetowych do wymagań użytkowników. Zgodnie ze stanowiskiem Google, mają one zostać wprowadzone w celu stworzenia „lepszej jakości internetu” (źródło: Developers Google). Wyszukiwarka ma bowiem pokazywać odwiedzającym już nie strony dopasowanie do robotów, a przede wszystkim do ludzi, którzy stawiają witrynom coraz większe wymagania.
Obecnie atrakcyjność serwisów jest oceniana na podstawie dostosowania ich do urządzeń mobilnych, a także zadbania o bezpieczne protokoły HTTPS. Duże znaczenie obecnie ma też to, aby na stronie nie było zbyt wielu uciążliwych reklam oraz, żeby nie pojawiały się na niej błędy zmniejszające bezpieczeństwo użytkownika odwiedzającego witrynę.
Podstawowe wskaźniki internetowe mają sprawić, że strony będą bardziej dostosowane do oczekiwań użytkowników, dzięki czemu odwiedzanie ich stanie się jeszcze większą przyjemnością. Każdy ze wskaźników może być oceniony jako „dobrej jakości”, „wymagający poprawy” lub „złej jakości” (źródło: Support Google). Warto zadbać o to, aby wszystkie podane przez Google kryteria zostały spełnione, ponieważ ma to istotny wpływ zarówno na pozycję strony w wynikach wyszukiwania, jak i na to, czy użytkownicy pozostaną na stronie oraz, czy na nią wrócą.

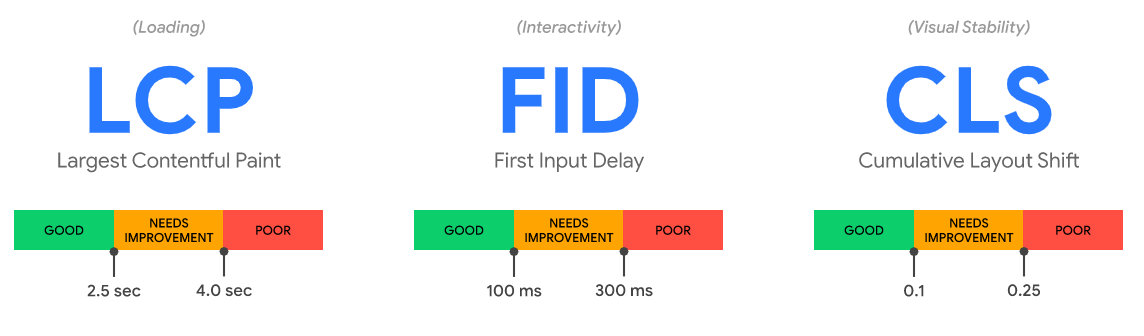
LCP (Largest Contentful Paint)
Largest Contentful Paint (LCP), czyli największe wyrenderowanie treści, to pierwszy z podstawowych wskaźników internetowych Core Web Vitals. Określa on czas, jaki jest potrzebny do wyświetlenia największego elementu określonej strony internetowej. Kryterium to odnosi się jednak wyłącznie do contentu widocznego od razu po wejściu na stronę na ekranie urządzenia, za pomocą którego użytkownik odwiedza określoną witrynę. Trzeba przy tym pamiętać, że wskaźnik LCP dotyczy zarówno zdjęć, jak i miniatur filmów oraz tekstów.
Czas wyświetlania elementów stron internetowych ocenia się następująco:
- ładowanie trwające 2,5 sekundy lub krócej jest dobrym wynikiem dla witryny,
- wynoszące powyżej 2,5 sekundy do 4 sekund uznaje się za wymagające poprawy,
- czas wyświetlania największego elementu strony przekraczający 4 sekundy przyczynia się do oceny witryny jako strony złej jakości.
Dlaczego wskaźnik Largest Contentful Paint jest tak ważny? Strona potrzebująca dużo czasu na załadowanie staje się dla użytkowników mniej atrakcyjna. Wiele osób, zamiast czekać na wyświetlenie interesujących ich elementów, wyjdzie z serwisu, co z kolei często przyczynia się do wzrostu współczynnika odrzuceń. Ponadto, nawet jeśli część użytkowników pozostanie na stronie, może przez zbyt długi czas ładowania kolejny raz jej nie odwiedzić.
FID (First Input Delay)
Kolejnym wskaźnikiem zaliczanym do Core Web Vitals jest First Input Delay (FID). W języku polskim kryterium to określa się mianem opóźnienia przy pierwszym działaniu. Dotyczy ono czasu, po jakim strona zaczyna reagować na działania użytkownika. Zmierzona zostaje w tym przypadku liczba milisekund od wejścia w link do tego, aż strona stanie się całkowicie interaktywna. Jeśli witryna ma zostać oceniona pozytywnie, wskaźnik nie powinien wynosić więcej niż 100 milisekund.
Z kolei, jeżeli czas potrzebny do tego, aby strona internetowa zaczęła odpowiadać na działania użytkownika, wynosi ponad 100 milisekund, jednak nie więcej niż 300 milisekund, to właściciel witryny powinien popracować nad jej poprawą. Za serwisy złej jakości uznawane są te, w przypadku których First Input Delay wynosi ponad 300 milisekund. Warto pamiętać o tym współczynniku Core Web Vitals, ponieważ niewzięcie go pod uwagę może skutkować nie tylko niższą pozycją w wynikach wyszukiwania Google, lecz także, podobnie jak w przypadku pierwszego z opisywanych kryteriów, większym współczynnikiem odrzuceń.
CLS (Cumulative Layouts Shift)
Ostatnim z trzech wskaźników Core Web Vitals jest Cumulative Layouts Shift (CLS), czyli skumulowane przesunięcie układu. Dotyczy on tego, czy poszczególne elementy strony, podczas jej ładowania, nie zaczynają się nienaturalnie przesuwać. Taka sytuacja ma miejsce, jeśli część contentu, np. zbyt długo się ładuje. Wtedy może nawet dojść do sytuacji, w której użytkownik, klikając określony odnośnik, tak naprawdę otworzy inny link, bo w danej sekundzie układ strony ulegnie przesunięciu.
Wskaźnik CLS stanowi sumę wszystkich nagłych zmian układu strony, do jakich doszło od początku jej istnienia. Warto zadbać o to, aby wynik był poniżej 0,1, ponieważ to, zgodnie z wytycznymi Google, świadczy o odpowiedniej jakości strony. Cumulative Layouts Shift wynoszący ponad 0,1, ale nie więcej niż 0,25, wskazuje na to, że dana witryna prawdopodobnie wymaga naprawy. Natomiast jeszcze większa suma może oznaczać, że jakość serwisu jest niska. Zmiany układu strony internetowej po wejściu na nią często okazują się irytujące dla użytkowników – warto o tym pamiętać i starać się, aby współczynnik ten był jak najniższy.
Nowa zakładka w Google Search Console
Ocenę wskaźników Core Web Vitals ma ułatwić nowa zakładka w Google Search Console, która dotyczy wyglądu i działania strony internetowej. Dzięki niej możliwe jest sprawdzenie strony pod kątem wprowadzanych przez wyszukiwarkę kryteriów. Pozwoli to na jeszcze skuteczniejsze pozycjonowanie określonej strony internetowej. Warto również zauważyć, że w tym raporcie Google Search Console użytkownik znajdzie też dane dotyczące obsługi witryny na urządzeniach mobilnych, problemów związanych z bezpieczeństwem oraz informacji o protokole HTTPS, a także widoczności reklam.
Jak znaleźć określone raporty? Wystarczy w panelu Google Search Console wejść w zakładkę „Wygląd i działanie strony”. Dane te pozwalają ocenić, co jeszcze w przypadku określonej witryny powinno zostać ulepszone tak, aby doświadczenia użytkownika podczas jej odwiedzania były jak najlepsze. Dodatkowo w raporcie znajdują się adresy URL wszystkich stron internetowych, których wygląd i działanie są poprawne. Za sprawą Google Search Console można także sprawdzić, jak w czasie zmieniała się liczba wyświetleń określonego serwisu.
Jak ocenić stronę internetową pod kątem Core Web Vitals?
Oprócz Google Search Console, do oceny strony internetowej z uwzględnieniem wskaźników Core Web Vitals można użyć innych narzędzi. Jednym z nich jest PageSpeed Insights. Chcąc z niego skorzystać, wystarczy wejść na stronę developers.google.com/speed/pagespeed/insights/ i w odpowiednim polu podać adres URL, który ma być poddany analizie. Warto przy tym pamiętać, że narzędzie bierze pod uwagę pojedyncze strony, dlatego, jeśli użyje się linku do strony głównej, PageSpeed Insights oceni tylko ją, omijając inne podstrony. Zaletą narzędzia jest fakt, że podpowiada ono również, co można zrobić, aby jeszcze lepiej dostosować witrynę do potrzeb użytkowników.
Przydatnym narzędziem jest też Lighthouse. Podobnie jak PageSpeed Insights, dostarcza ono raportów dotyczących wydajności stron oraz rekomenduje działania, które mogą przyczynić się do podniesienia jakości stron. Co więcej, narzędzie dostępne jest w formie wtyczki do przeglądarki Google Chrome oraz jako funkcja Chrome DevTools. Niezwykle przydatnym rozszerzeniem okazuje się także Chrome Core SERP Vitals – dzięki niemu w prosty sposób można porównać wskaźniki Core Web Vitals swojej strony z wynikami witryn konkurencji. Choć Google nie wprowadził jeszcze oficjalnie zapowiadanych zmian, zarządzając stroną, warto kontrolować podstawowe wskaźniki internetowe, ponieważ dzięki temu optymalizacja serwisu będzie skuteczniejsza.

Core Web Vitals - termin wprowadzenia przez Google
Choć wskaźniki Core Web Vitals miały zacząć wpływać na pozycję witryn już w maju, Google przełożył rozpoczęcie procesu ich wdrażania na połowę czerwca 2021 roku. Trzeba przy tym zaznaczyć, że podstawowe wskaźniki internetowe mają być w pełni brane pod uwagę dopiero w sierpniu. Dzięki temu możliwe stanie się reagowanie na ewentualne problemy oraz wdrażanie działań mogących je skutecznie rozwiązać. Co więcej, stopniowe modyfikacje nie wprowadzą natychmiastowych i drastycznych zmian w rankingach, co jest dobrą wiadomością dla stron internetowych obecnie wyświetlanych na pierwszych miejscach w wynikach wyszukiwania Google.
Jak odpowiednio przygotować swoją witrynę do planowanych zmian w algorytmach? Warto skorzystać z pomocy profesjonalnej agencji SEO, która zadba o to, aby optymalizacja strony internetowej była prowadzona pod kątem wskaźników Core Web Vitals. Dzięki pracy fachowców możliwe jest zwiększenie szybkości ładowania witryny oraz skuteczne zadbanie o prawidłowe wyświetlanie wszystkich publikowanych na niej treści, również od razu po wejściu na stronę. Warto przy tym zaznaczyć, że optymalizacja strony już dziś może zwiększyć na niej ruch, ponieważ dostosowanie jej wyglądu oraz działania do oczekiwań gości sprawi, że częściej będą oni na nią wracać.
FAQ:
-
**1. Kiedy termin wprowadzenia wskaźników Core Web Vitals?**
Termin wskaźników Core Web Vitals to czerwiec 2021 r. W perspektywie czasu wskaźniki mają być w pełni wykorzystywane przez Google dopiero w sierpniu 2021 roku.
**2. Jakie wskaźniki składają się na Core Web Vitals?**Podstawowe wskaźniki internetowe to: LCP (Largest Contentful Paint), FID (First Input Delay) oraz CLS (Cumulative Layouts Shift). Wszystkie z nich związane są z technicznymi aspektami działania stron internetowych.
**3. Dlaczego Google wprowadza nowe wskaźniki?**Wskaźniki mają przede wszystkim przyczynić się do poprawy wyglądu i działania stron internetowych. Dzięki Core Web Vitals odwiedzanie określonych witryn ma być dla użytkowników jeszcze lepszym doświadczeniem.